My Role
Senior UX Designer - Native iOS and Android App
The Project
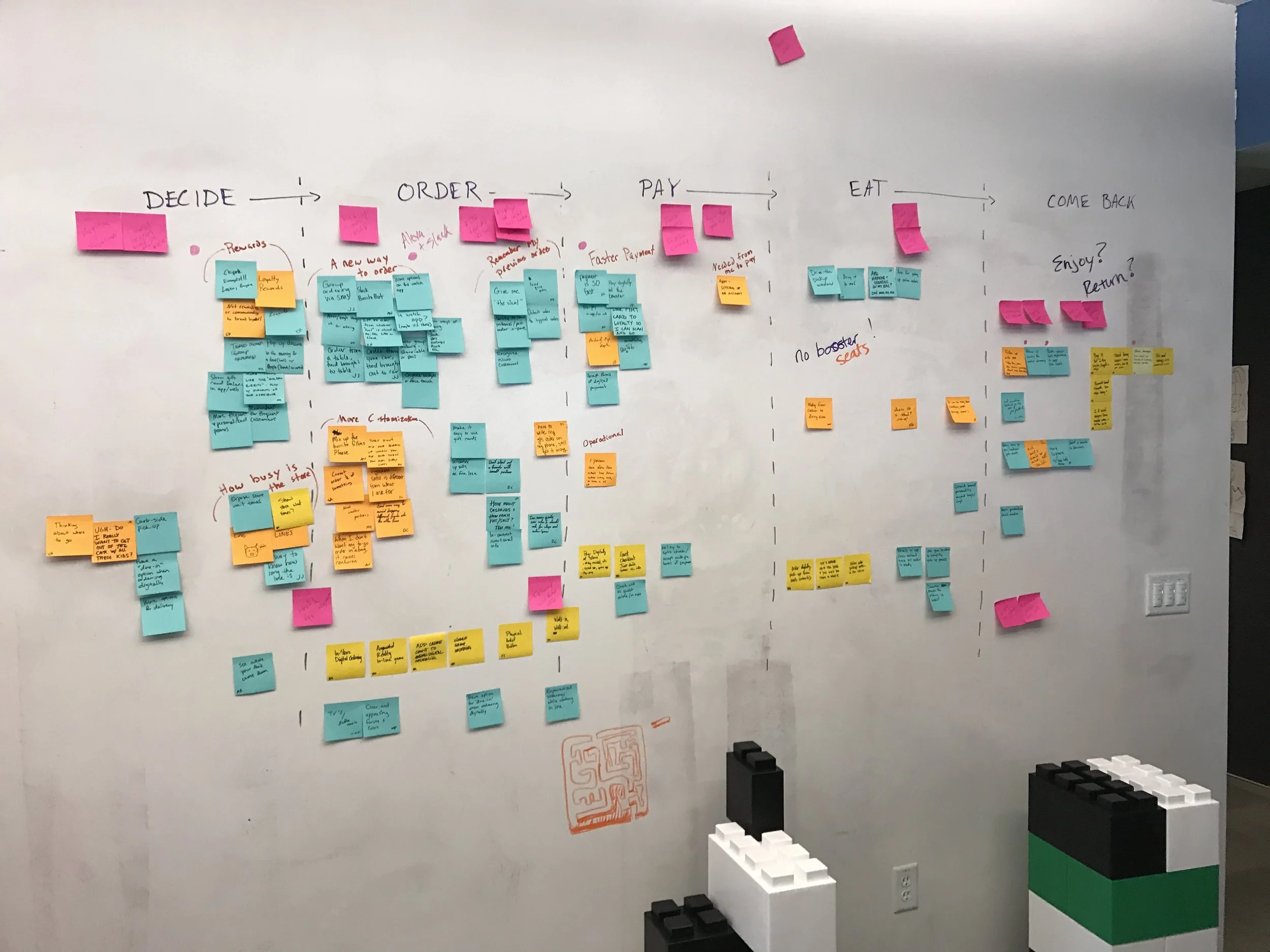
We reframed the conversation away from “building a better app” to “better serving the mobile customer” and thinking through the entire mobile customer experience. Partnering with Chipotle we conducted primary and secondary research, including in-restaurant experience research to define personas, the mobile customer experience journey, and development of a robust product backlog with touch-points across channels.
The redesigned and rebuilt iOS and Android apps were launched on November 6, 2017, and were quickly featured in the media and the Apple App Store. Digital orders overall (web/mobile) saw a 33% lift after we released, which was driven by Mobile’s 50% lift since we launched.
In April 2018 we won a Webby Award for Best User Interface for the iOS app.
I spent nine months on the project, working along with 1 other UX Designer, 2 UI Designers, 1 Creative Director, 3 iOS Developers, 3 Android Developers, 1 Content Strategist, 3 QA and many others to help manage the project. I was brought into the project halfway through Sprint 1 and stayed on for two months post launch to continue usability testing and add new features to the app.
PERSONAS & USER JOURNEY
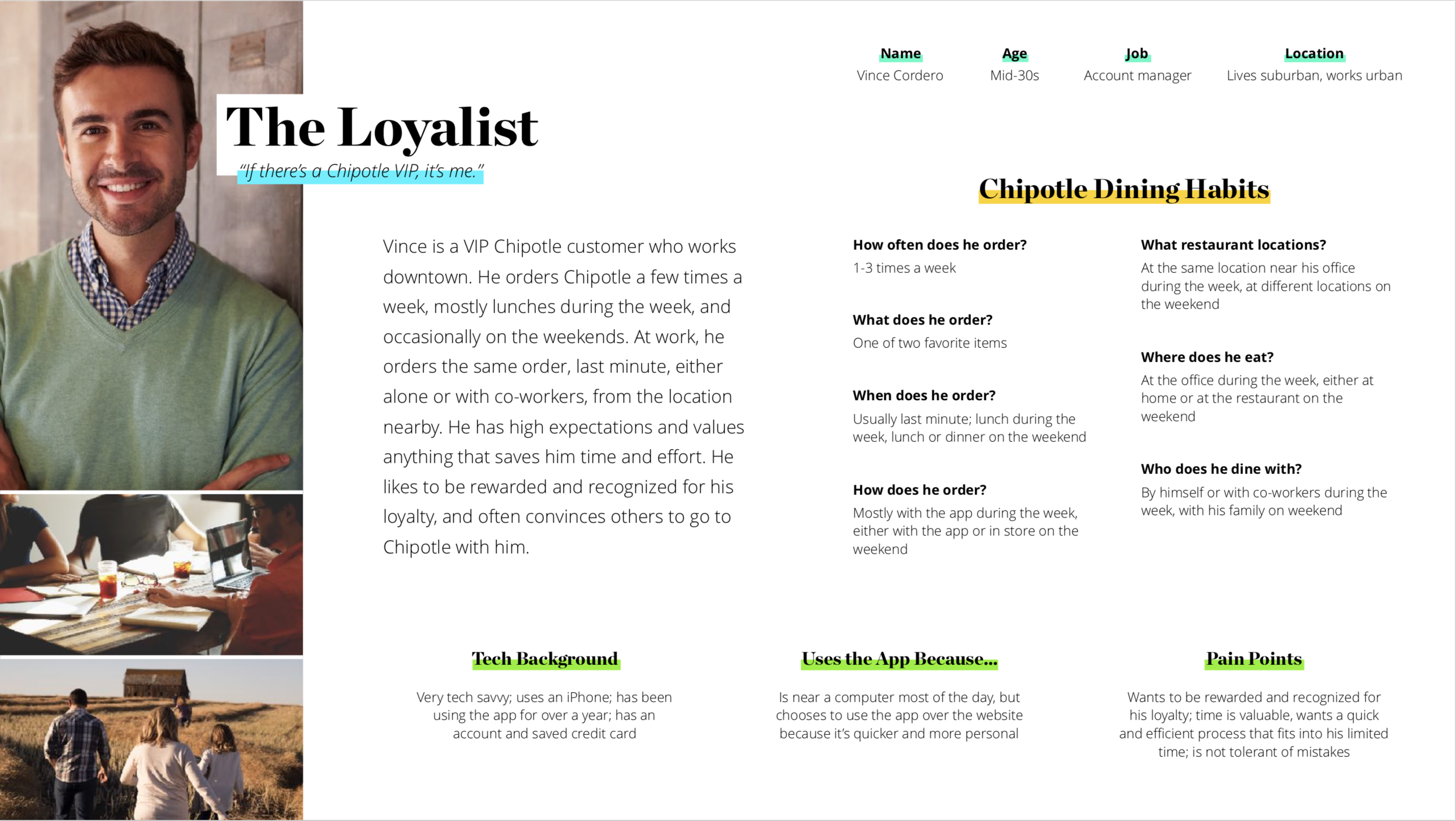
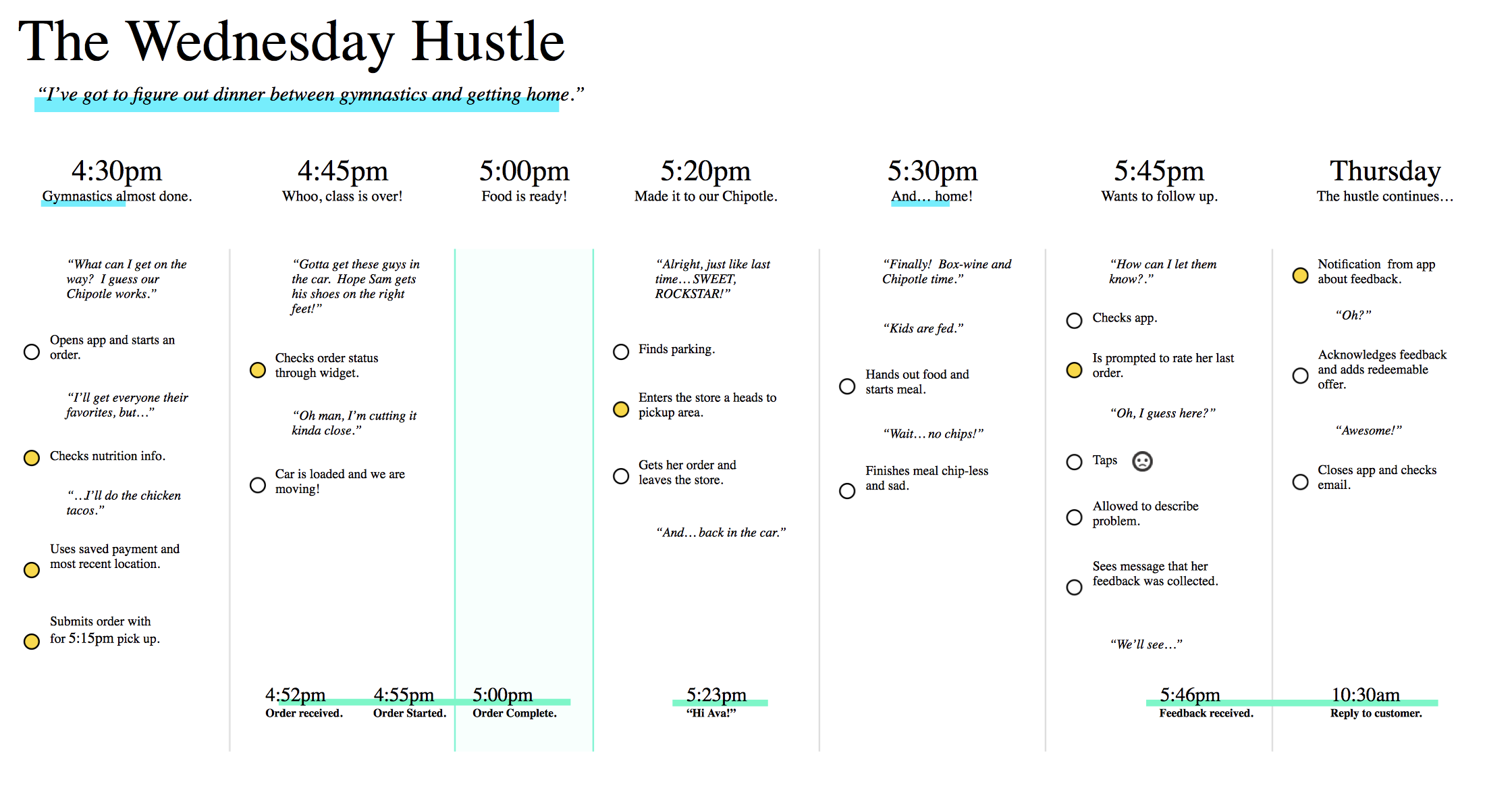
The personas and user journeys were created after extensive research and were a crucial part of the project’s success. We referenced our personas on a daily basis to keep in mind who we were really building the app for.
INFORMATION ARCHITECTURE
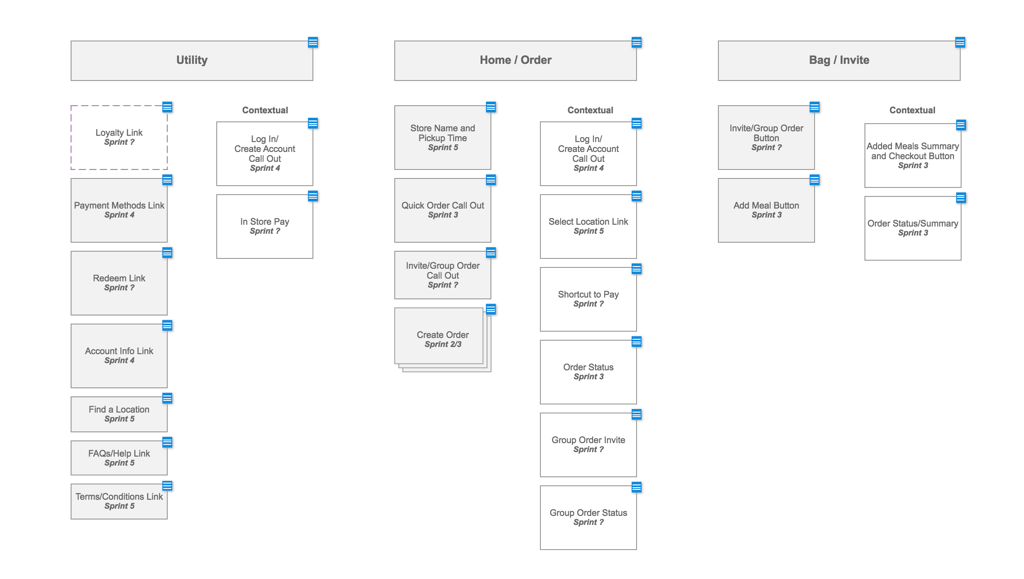
When I joined the project, we were heavily into structuring the foundation of the app. Card sorting and user interviews was a big part of getting this right. We wanted to do something easy to use yet unique and experiential.
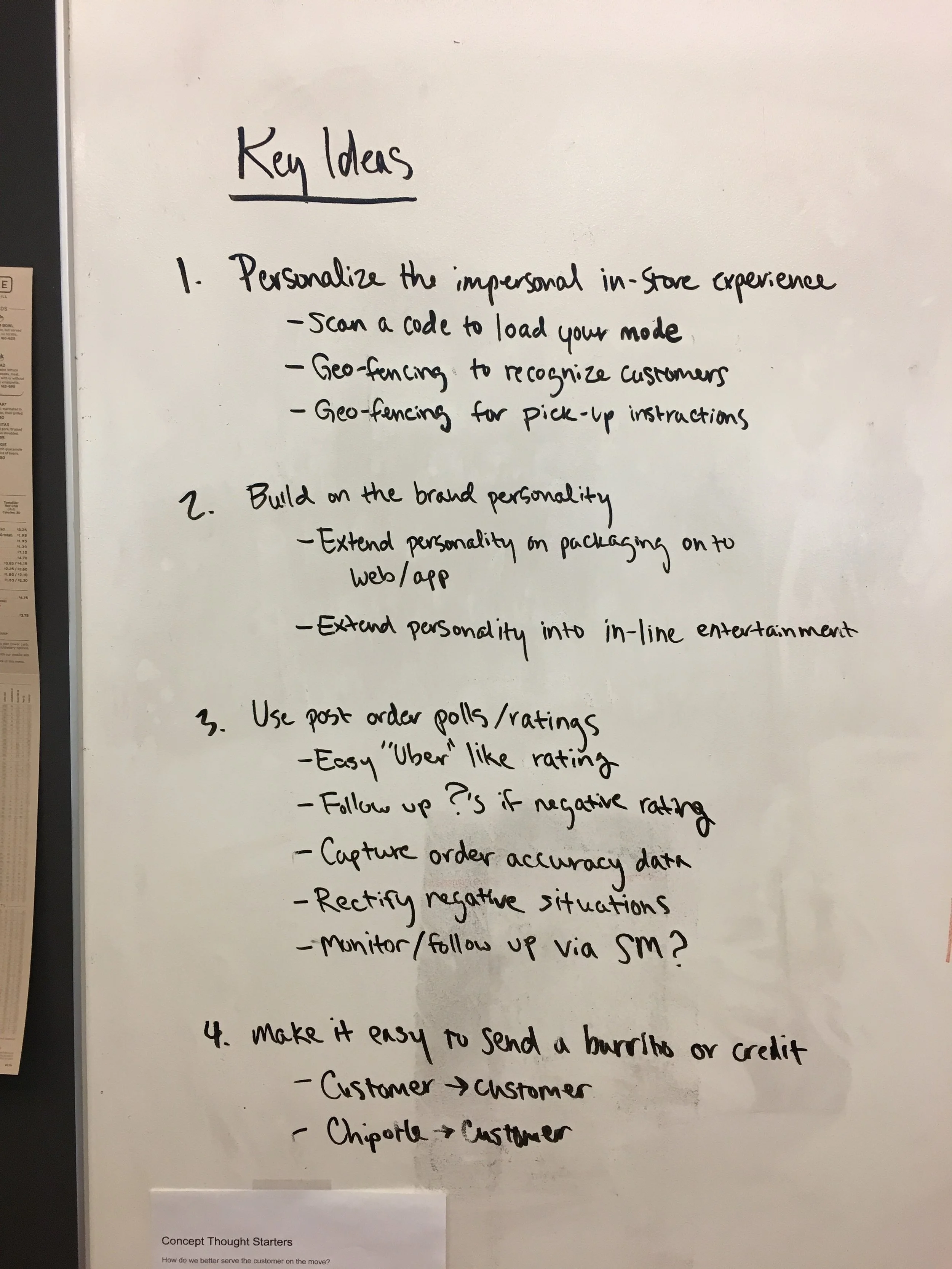
WHITEBOARD TO WIREFRAMES
After white-boarding with the other designers & developers, we brought our initial ideas into Axure and started to create our wireframes. The UX and UI team worked together on the same features in the same sprints, which allowed us to be very lean. We only built Axure prototypes when we wanted to test a feature before getting into code.
Order a burrito…
and bag it up.
Sign in to manage your account.
USABILITY TESTING
Watch & Listen
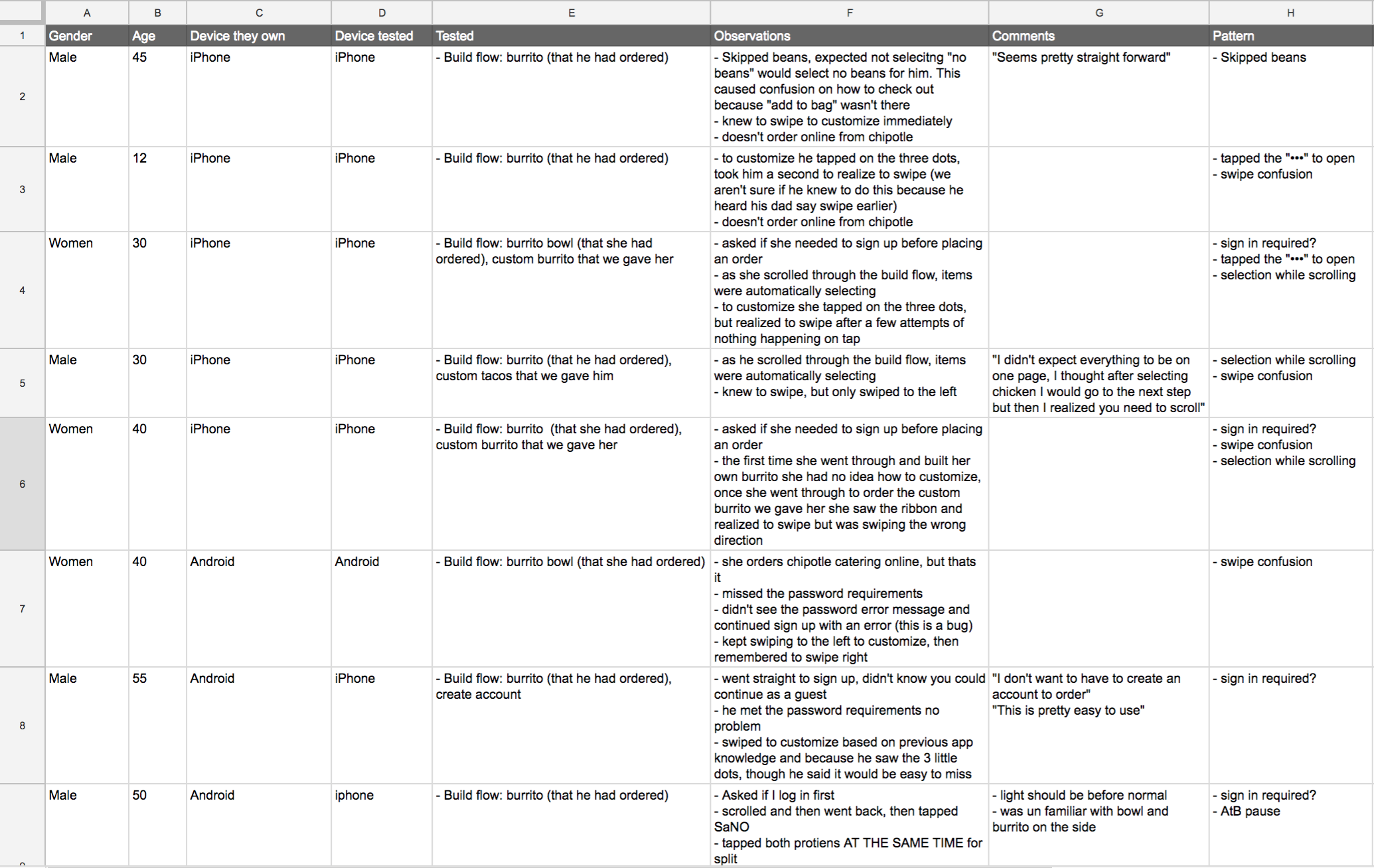
Throughout the project we visited several Chipotle restaurants in Colorado and California to test prototypes and working code with end-users.
Iteration
As always, we learned a lot. We worked with our Product Owner to prioritize our new findings against features yet to be designed and/or developed. For the flows and features we redesigned, we went back out and did more usability testing until users could seamlessly accomplish the task at hand.